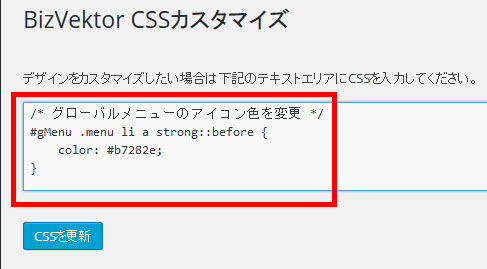
√99以上 bizvektor メニュー 幅 275577
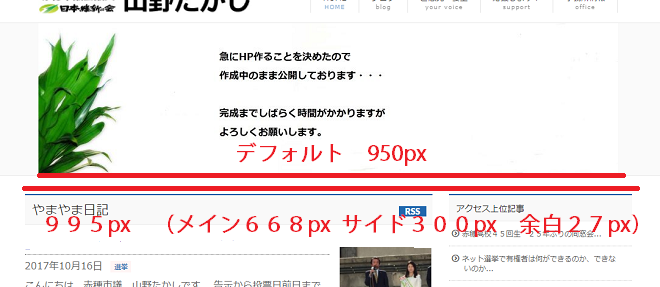
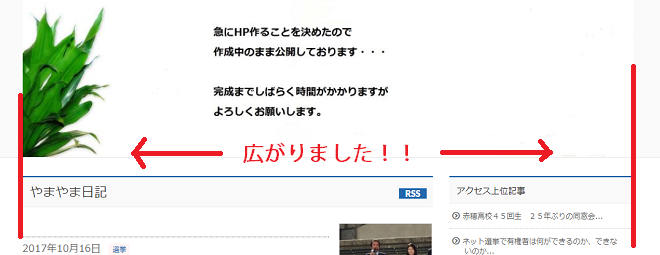
まず、ざっくりメニューは、このような構造になっています。 メニュータイトル デフォルトの場合、高さ関係のcssが、どうなっているかというと (以下、 @media (minwidth 770px)で)いつもお世話になります。 質問させていただきます。 デフォルトのグローバルメニューをオプションから 分割というように設定し、それぞれのメニューの幅を均等にした状態で、親要素の横幅いっぱいに広げるようにしたいのですが、gMenu内のタグや、個別idのCSSでWidthを調整しても反映されBizVektor:サイドバー幅変更 BizVektorをWordpressのテンプレートとして使用し数ヶ月が経過した。 楽しみながら、ブログ情報を更新しつつ、コンテンツを充実させてブロガー活動を実施してきたので、勉強の一環を含めて、アフィリエイトを開始した。 ただ、気になっていたのが、アフィリエイトやバーナーのサイズが、BizVektorのデフォルトのサイドバー幅(2px)から

保存版 Wordpressをスマホ対応させる4つの方法 モバイル表示
Bizvektor メニュー 幅
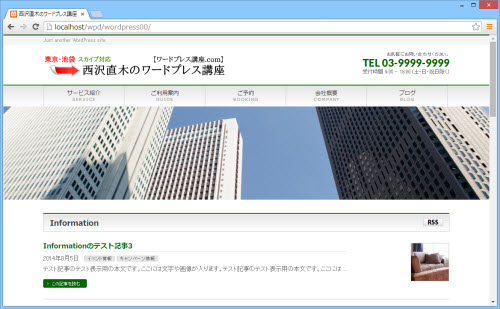
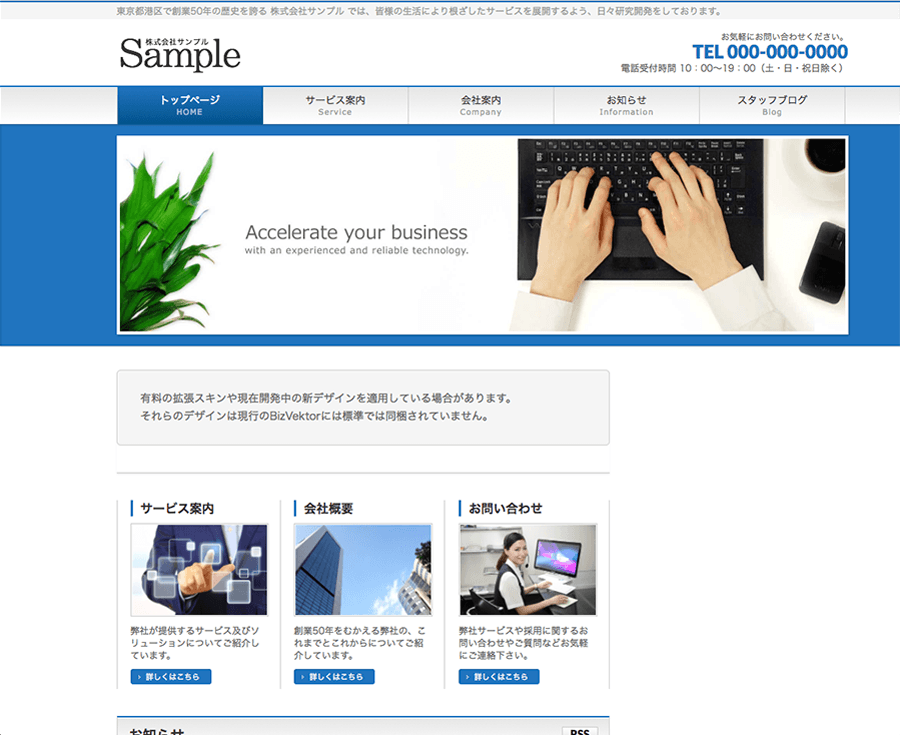
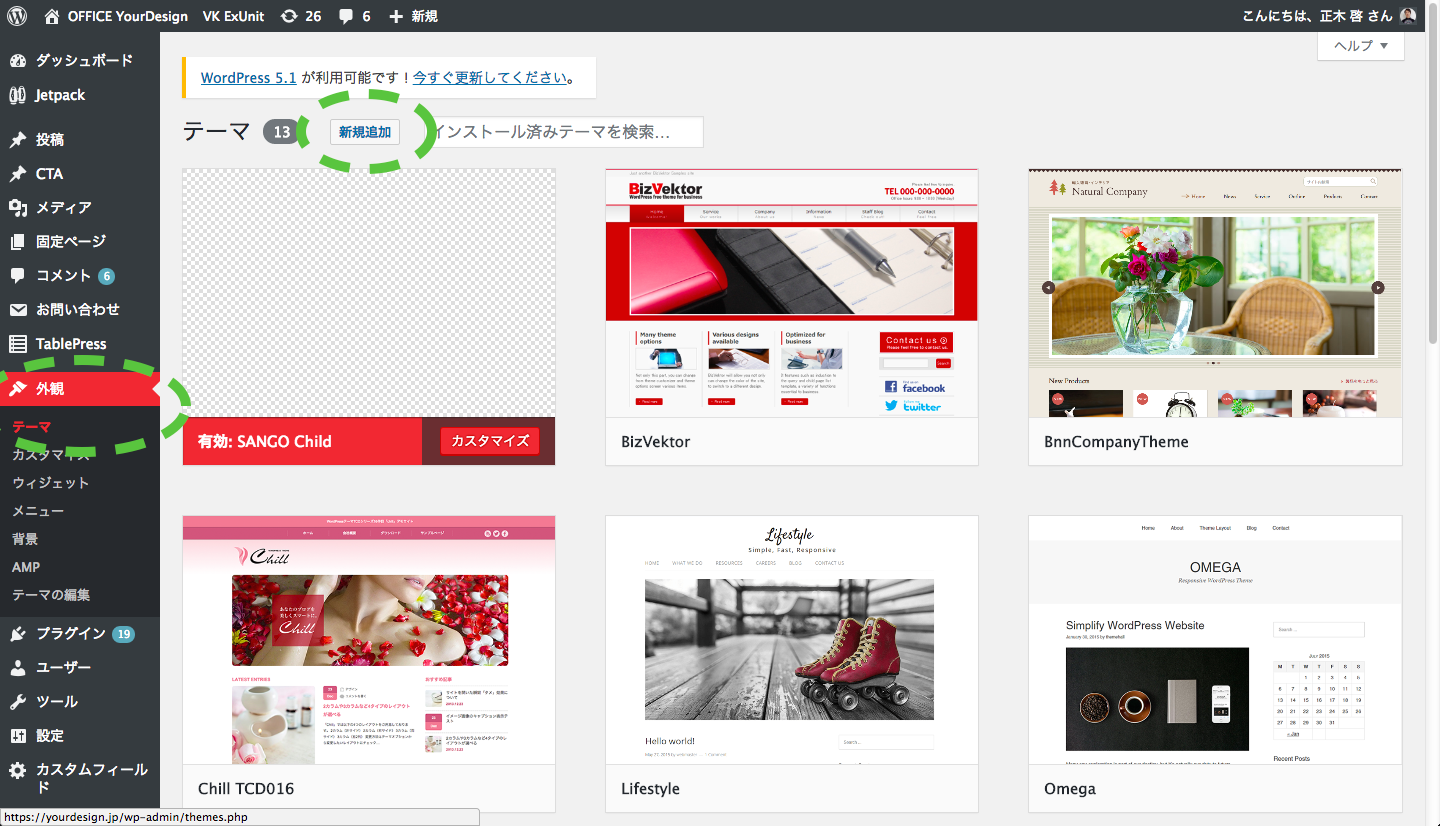
Bizvektor メニュー 幅-特定の幅以上の時だけ指定する 実際に970px以上の時だけ指定したい場合は下記のようになります。 デベロッパーツールで見た時は @media (minwidth 970px) の最後に { が無いので、コピーして貼り付ける時は注意してください。 特定のページだけ指定するサイト上部に表示されるヘッダー画像の設定をする。 " 画像を非表示 "を押すとヘッダー画像が表示されなくなる。 " おすすめ "から画像を選択する事ができる。 また" 新規画像を追加 "ボタンを押すと画像をアップロードできるようになる。 アップロードする際の画像のお勧めのサイズは" 950×250px "、もしくは" 1900×500px "だ。 おすすめ画像や



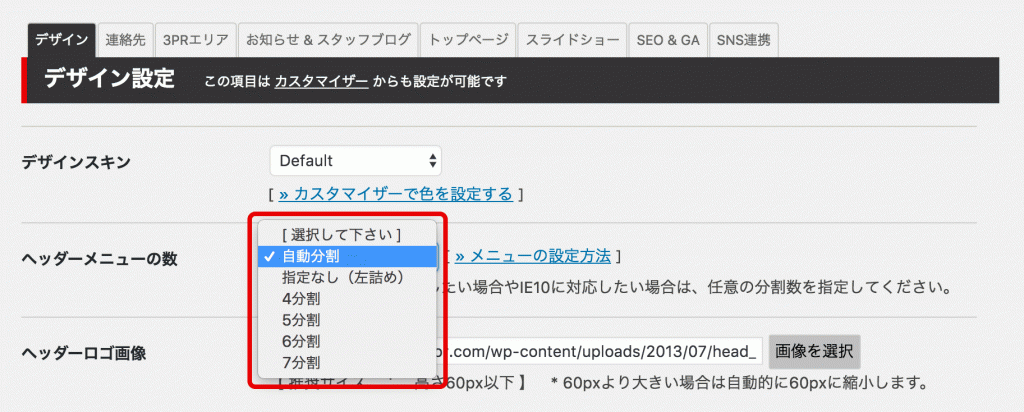
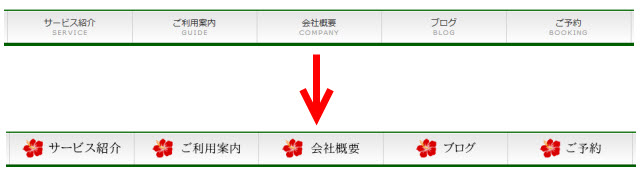
Bizvektorのヘッダーメニューに 自動分割 が追加されました 株式会社ベクトル
記事内の幅指定には要注意 記事内の幅width680pxなのでこれ以上になるとヘッダーにあるメニューが2段にずれる。 ヘッダーメニューの数指定にしていなければ大丈夫。 bizvektorのコメント欄を非表示の仕方 singlephpの下記を削除するBizVektor CSSカスタマイズエリアに以下を追加します @media (minwidth 970px) { /*1カラム幅*/ pagetemplatepageonecolumn #main #container { width800px;メニュー幅について BizVektor・Lightningフォーラム 世の中 カテゴリーの変更を依頼 記事元 forumvektorinccojp 適切な情報に変更
Bizvektor 文字 見えない エクセルでデータ入力していると 数式バーの改行して見えない文字を 表示させたい時があります そのような場合は3つの方法の いずれかを使用すれば解決できます そうはいっても どうすれば数式バーの改行して見えない 文用紙紙厚:0110mm ・マットコート(ユーライト) 90kg ※318Pが最大です ・ソリストミルキー 560kg ・ソリストN 560kg ・ソリストSP(ピンククリーム) 560kg ※単位はmm ※各背幅は目安としてご利用下さい。グローバルメニューに下線を付ける例を紹介します。 @media (minwidth 770px) { #gMenu menu > li > aafter { bordertop solid 2px #fff;
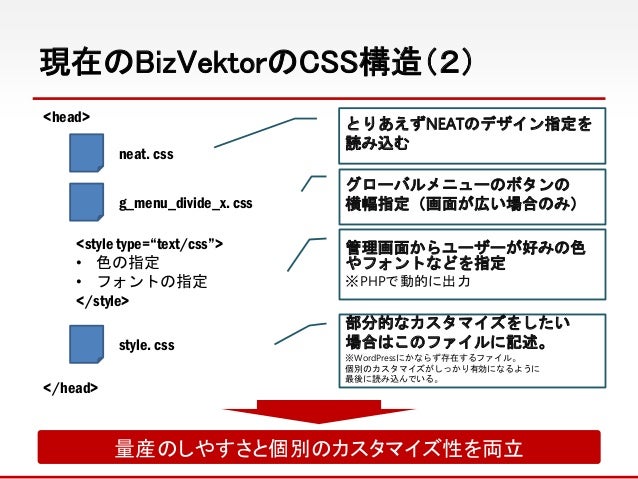
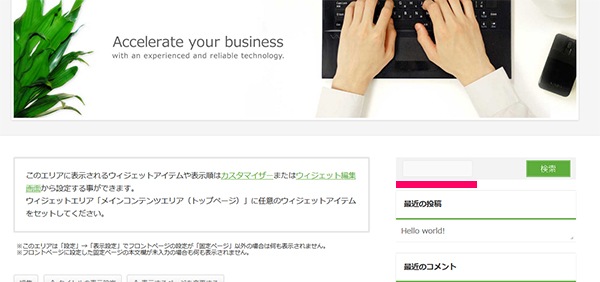
これ、よく使う CSS テクニックなのでメモしておきます。サイトの横幅を超えて、ヘッダーやメニューをブラウザの画面一杯に広げる方法です。WordPress の Twenty Eleven に関してのメモですがみなさんこんにちは。Lighting&BizVektorコア開発者の石川です。 この記事は「WordPress Theme Lightning & BizVektor 他 Advent Calendar 16」の投稿となります。 今回は「BizVektorのトップページメイン画像直下にウィジェットエリアが追加されました!CSSを使えばデザインを微調整できます BizVektorでは「外観」‐「テーマオプション」メニューでデザインを設定できるとはいえ、 メニューで設定できない細かいデザイン を修正したいこともあります。 たとえば、画面の最上部のロゴ画像は高さ60pxで表示されます。 ヘッダーのロゴは高さ60pxで表示される この表示サイズはメニューからは変更できませんが CSSを記述




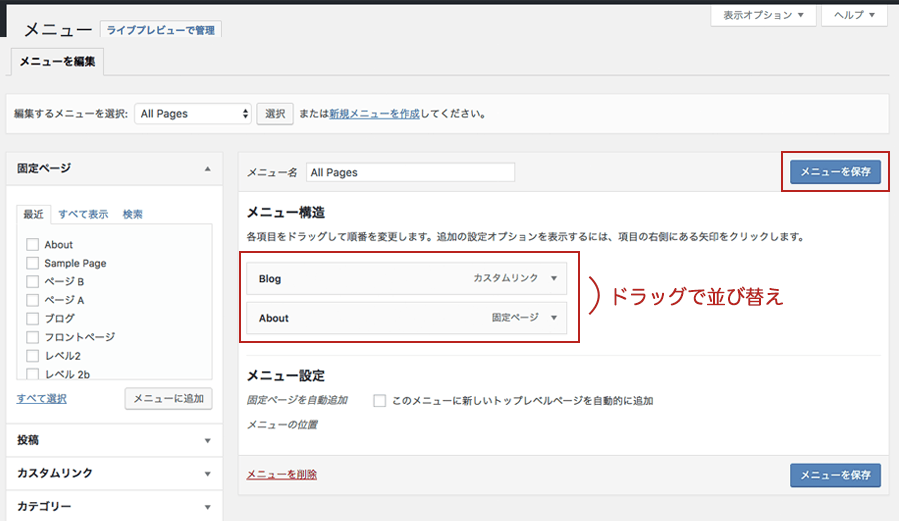
メニューの設定 設定ガイド 無料wordpressテーマ Bizvektor ビズベクトル




Wordpress Bizvektorでのヘッダーメニューとフッターメニューの作成方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い
13年2月7日 カスタマイズ / 裏技解説 facebookから質問がありましたのでこちらで解説します。 サイドバーにテキストウィジェットを利用してバナー画像を設定する場合、バナー画像が小さくて、ブラウザの横幅に余裕があっても、1つずつで改行してセンター揃えにする この記事を読むJul 04, 18 · BizVektor固有の問題ではなく、他のテーマでもあてはまる問題はWordPressの公式フォーラムに書いた方が素早く回答を得られます。むしろBizVektor固有の問題でない場合は回答はつきません。 質問に答えてくださるユーザーの方は、見返りを得ずに回答しています。14年9月11日 プレスリリース Johnny 50 を販売開始いたしました。;




Bizvektorのヘッダーメニューに 自動分割 が追加されました 株式会社ベクトル




年版 ワードプレスおすすめ無料テーマ10選 初心者でも使いやすい ララクリップ Web集客の基礎作りwebマガジン
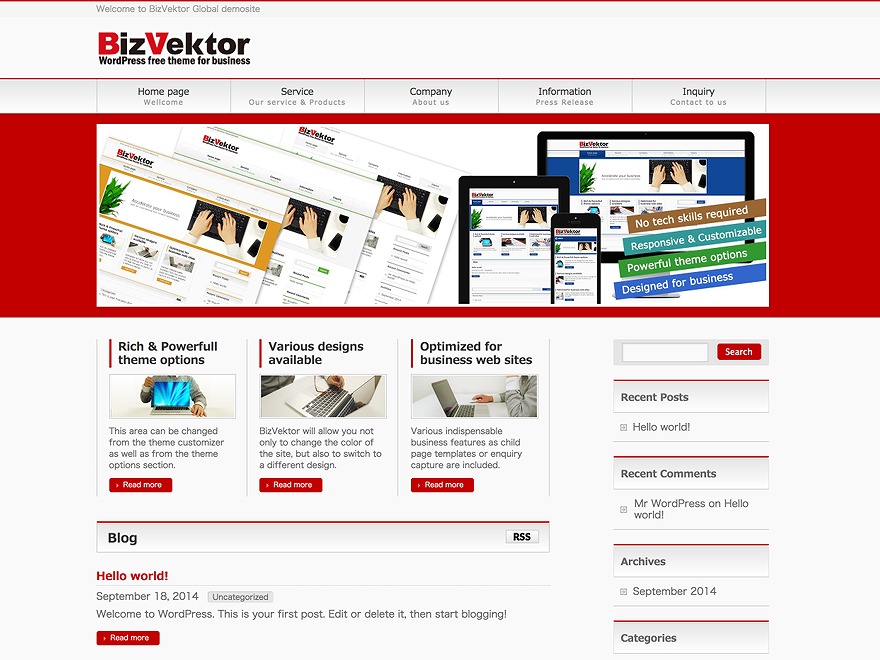
} #gMenu menu > lihover > aafter {メニューを飛ばす 商品管理や設置作業など物流に関わる作業の幅を広げ、時には地元運送業者様と協力し、円滑な物流を可能にする事で地域社会に貢献したいと考えています。 Powered by WordPress & BizVektor Theme by Vektor,Inc technologyMar 04, 18 · テーマBizVektorを使用、PCのグローバルメニューの全体の横幅を、PCサイトの横幅に対して何%で表示させるという設定を教えていただけますでしょうか? 外観 > テーマオプション > デザイン設定 > ヘッダーメニューの数 > 指定なし (左詰め) にしていますが、マックスのサイズになっており、文字数を増やすと2行に渡ってしまいます。 デザインスキンは、プレーンを




Bizvektorのカスタマイズ 西沢直木のit講座




Bizvektorのヘッダー グローバル メニュー さくっとwordpress
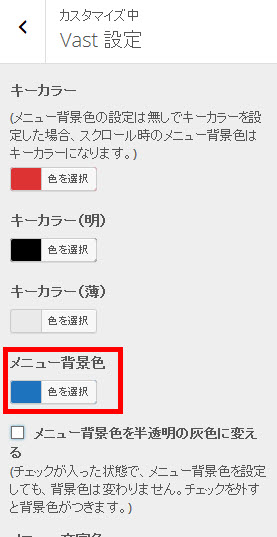
Board viewer ファイルパス名に使用禁止文字 boostrap 文字の幅 blue tooth キーボード Bizvektorの標準文字色を灰色から真っ黒にする方法 自営でイエイ Bizvektorのグローバルメニューの背景色を変更する方法 西沢直木のit講座この記事は「 WordPress Theme Lightning & BizVektor 他 Advent Calendar 17 」12月12日の記事になります。前回の佐々木亜紀さんの記事「出会ってよかった!Lightning & VK All in One Expansion Unit のここが好き!BEST10 後半!」のバトンを引き継いで書かせていただきます。グローバルメニューの全体幅を調整する この記事は16年7月9日に更新されたもので、内容が古い可能性がありますのでご注意ください。 PR 清潔感溢れたデザインで病院・医療機関などに最適。



Bizvektor トップ ヘッダー 画像の横幅を画面にフィットさせる方法 クリエイターチェック




Bizvektorで画面全体の幅を100 に広げる方法 西沢直木のit講座
関連記事 BizVektor:フッターのコピーライト削除・編集 BizVektor:サイドバー幅変更② BizVektor:サイドバー幅変更 ← BizVektor:サイドバー幅変更 AYACCA RESORT →} } これで幅が800pxになります。 (ウィンドウ幅が970px以上の場合800pxになり、ウィンドウ幅がそれ以下なら自動的に縮小されApr 18, 17 · 変更後、「外観」「ヘッダー」メニューを見るとヘッダー画像のサイズ設定が変更されます。 ヘッダー画像のサイズ設定が変更される これで、BizVektorの画面幅を100%(98%)に広げる作業は完了です。 全体の幅を100%にしたBizVektor




ビジネスサイトにおすすめのwordpressテーマ2つ 3061 Jp



テーマ別カスタマイズ編 Wordpressの使い方を知ってどんどん集客する方法
大型バス定員:45~49名 (正座席数45~49 補助席4~11)総座席数53~60名ガイド座席あり有料道路区分:特大車保有台数:4台長さ12m 高さ37m 幅25mマイクロバス定員:24~29名 (正座席数/18 補助席6/5) 総座席数29有料道路区分:中型車 装備内容:基本的に装備ありません 保有台数:2台長さ78m 高ヘッダー画像幅を広げる 投稿日 15年2月8日 最終更新日時 15年2月10日 投稿者 まごのて カテゴリー bizvektor , ヘッダー編 ヘッダー画像は、デフォで950pxですが横幅いっぱいに広げるCSSでBizvektorのカスタマイズ関連の、過去紹介してきた内容や、フォーラムで回答したものなど、まとめていこうと思います。 フォーラムでは回答が付いてないものでも、需要がありそうなネタは拾っていきます。 間違ってたらごめんなさい(^ ^;) cssのカスタムについては、Default・Calmly・プレーンは




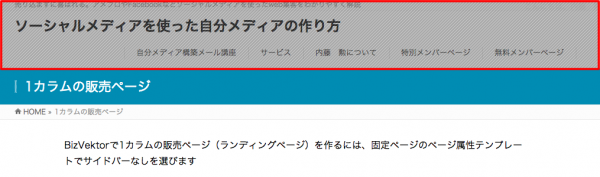
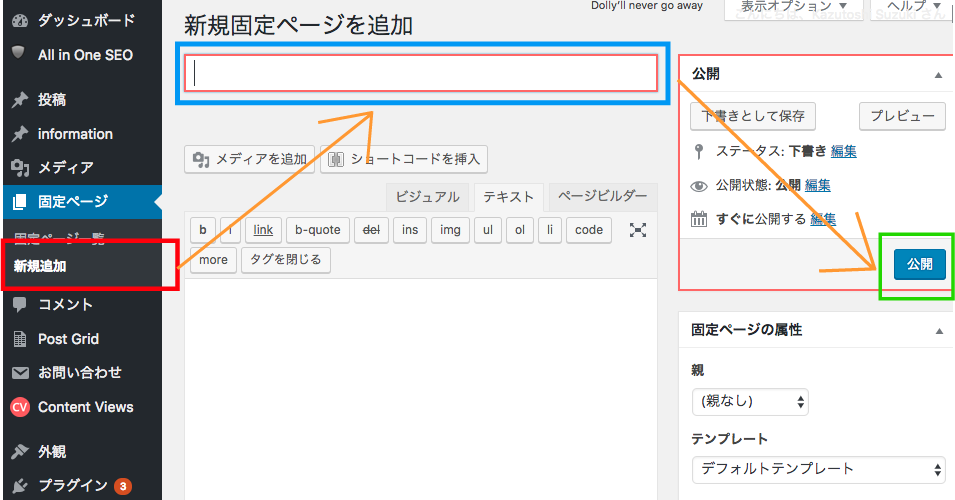
Bizvektorで1カラムのランディングページを作る方法




トップ画像の変更の仕方 Wordpress制作マニュアル 猫でもわかるwordpressレッスン




Bizvektor サイドバーの横幅をアドセンスの336pxに変更する方法 知りたいねっと




Bizvektorのカスタマイズ 西沢直木のit講座



Bizvektorからgrapheneに変更




Wordpress ワードプレス テーマbizvektor ビズベクトル カスタマイズ 茨城web制作アポロン7




Bizvektorのカスタマイズ Header Php さくっとwordpress




Bizvektorに見る汎用テンプレートの設計思想




Bizvektorのコピーライトを変更する方法 Php初心者でもできた プラグインなし わくわくもんだ




無料 レスポンシブ対応のwordpressテーマ60選 目的別 Workship Magazine ワークシップマガジン




Bizvektorのヘッダー画像を画面の横幅いっぱいに広げる 西沢直木のit講座



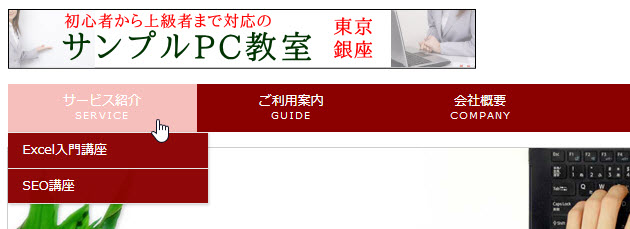
メニュー表示が突然二段になってしまった Itツールの使い方



Bizvektor サイトおよびサイドバーの横幅を広げたらここも広げたい 香風の手作り千両




メニューの設定 設定ガイド 無料wordpressテーマ Bizvektor ビズベクトル



Bizvektorのサイドバーの幅を変更する方法 Goran



Bizvektor トップ ヘッダー 画像の横幅を画面にフィットさせる方法 クリエイターチェック




Bizvektorに見る汎用テンプレートの設計思想




ワードプレス 初心者でも使いやすい テーマの選択 ただ今 更新中 初心者もできる 初めての ホームページ作成 Alpep




Bizvektor ビズベクトル のcssをカスタマイズする 小石健のストレイ キャット ブルース




All In One Seo Packで デフォルトの Og Image だけが表示されないと思ったら




Bizvektor サイドバーの横幅をアドセンスの336pxに変更する方法 知りたいねっと




Homepage制作 Wordpress Bizvektorテーマのカスタマイズ案件 Wordpress Capture Works And Music




Bizvektorのヘッダーメニューに 自動分割 が追加されました 株式会社ベクトル




Xeory Baseセオリー ベース スタイリッシュなデザイン 初期設定もおまかせ お勧め無料テーマ 猫でもわかるwordpressレッスン




メニューの設定 設定ガイド 無料wordpressテーマ Bizvektor ビズベクトル




Wordpress Bizvektorでのヘッダーメニューとフッターメニューの作成方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




Bizvektorのヘッダーメニューに 自動分割 が追加されました 株式会社ベクトル




Bizvektorのカスタマイズ 西沢直木のit講座




Bizvektorのコピーライトを変更する方法 Php初心者でもできた プラグインなし わくわくもんだ




Wordpressのテーマ開発を初めて行う人に向けての制作フロー Yatのblog



Bizvektorのサイドバーの幅を変更する方法 Goran



Bizvektorの子テーマを作る




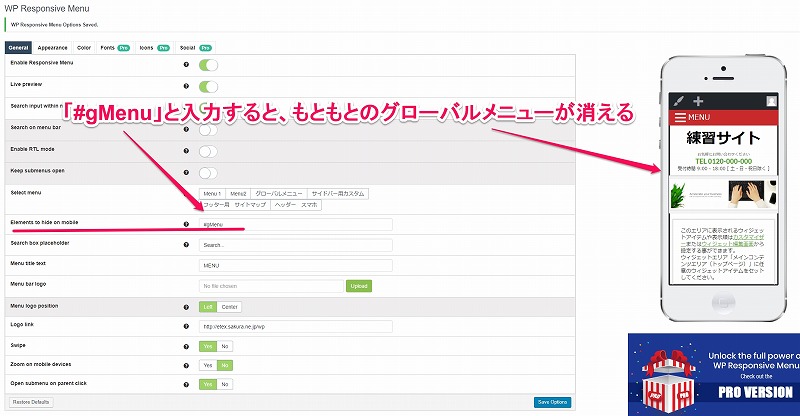
Wp Responsive Menu プラグインで横からスライドインするメニューを実装 わくわくもんだ




Wordpressサイト管理講座 Pdf Free Download




Bizvektor サイドバーの横幅をアドセンスの336pxに変更する方法 知りたいねっと




Wordpressのテーマ開発を初めて行う人に向けての制作フロー Yatのblog




Bizvektorで1カラムのランディングページを作る方法




Bizvektorで新着一覧にスクロールバーを付けた Css Overflow Scroll Moja Asia




メニューの設定 設定ガイド 無料wordpressテーマ Bizvektor ビズベクトル




Bizvektor ビズベクトル テンプレート紹介 ホームページリフォームパック




Bizvektorのcssの直し方 西沢直木のit講座




Bizvektor ビズベクトル テンプレート紹介 ホームページリフォームパック




Bizvektorでランディングページを 作成方法を徹底解説 Lp アーカイブ 記事 ランディングページ Lp 制作 商品ページ デザイン




Bizvektorでランディングページを 作成方法を徹底解説 Lp アーカイブ 記事 ランディングページ Lp 制作 商品ページ デザイン



Ms Sfm 501b Eインテリア スチール スチール 塩川光明堂 幅104x高さ5 5cm 幅104x高さ5 5cm キャスターミラー ラージ B ミラー枠90x180cm




Bizbektor サイドバー 300pxに広げ全体の横幅も広げる




Wordpress Wordpress Bizvektor にて ヘッダーロゴのサイズをもっと大きくしたい Teratail




Bizvektorのサイト横幅を変更 サイドバーを300pxにする方法 自営でイエイ




Bizbektor サイドバー 300pxに広げ全体の横幅も広げる




Bizvektorのグローバルメニューの背景色を変更する方法 西沢直木のit講座




メニューの設定 設定ガイド 無料wordpressテーマ Bizvektor ビズベクトル




Bizvektorで1カラムのランディングページを作る方法




Wordpress Bizvektorでのヘッダーメニューとフッターメニューの作成方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




ビジネスサイトにおすすめのwordpressテーマ2つ 3061 Jp




Amazon Com 1 Wordpress Tips For Beginners Japanese Edition Ebook Naoki Nishizawa Kindle Store



Bizvektorのヘッダーメニューに 自動分割 が追加されました 株式会社ベクトル




初心者向けワードプレス講座2 トップページを制作する など 働き方と自分を変えるwebマガジン




ワードプレスbizvektorでh1 H2 見出しフォントの行間 フォントを変更する スタイルシートもあまり知らないおじさんがワードプレスでhpをつくってみた 渡邊義和のブログ 不動産 建設業で地域貢献する



Wordpress Stinger8 メニュー 文字が入りきらない修正 加藤電業社 色々と検証サイトですよ




Bizvektorで1カラムのランディングページを作る方法




Wordpress 投稿に記事一覧を表示する カスタム投稿編




ワードプレスbizvektorのフッターのコピーライトを消す方法 Pcでスマホサイトを確認する 要素を検証する 渡邊義和のブログ 不動産 建設業で地域貢献する




早割クーポン 大竹製作所 Mj35 36 5条専用アタッチメント At5 4 5 6 3条から5条切替部品 肌触りがいい Members Nuyoupilates Co Uk




無料多機能テーマbizvektorとテストデータで企業サイトを作る その1 ゆうそうとitブログ




Wordpress ワードプレス テーマbizvektor ビズベクトル カスタマイズ 茨城web制作アポロン7



Bizvektor トップ ヘッダー 画像の横幅を画面にフィットさせる方法 クリエイターチェック




Stinger7 サイト全体の横幅を広げる方法 Webcraftlog



テーマ別カスタマイズ編 Wordpressの使い方を知ってどんどん集客する方法




Bizvektor サイドバーの横幅をアドセンスの336pxに変更する方法 知りたいねっと




保存版 Wordpressをスマホ対応させる4つの方法 モバイル表示



ブラインド アルミブラインド 浴室タイプ Tkw 幅121 140cm Firstage Tkw 浴室タイプ つっぱり取付 幅121 140cm 高さ101 1cm Tk B 032 ブラインド タイルカーペット R K




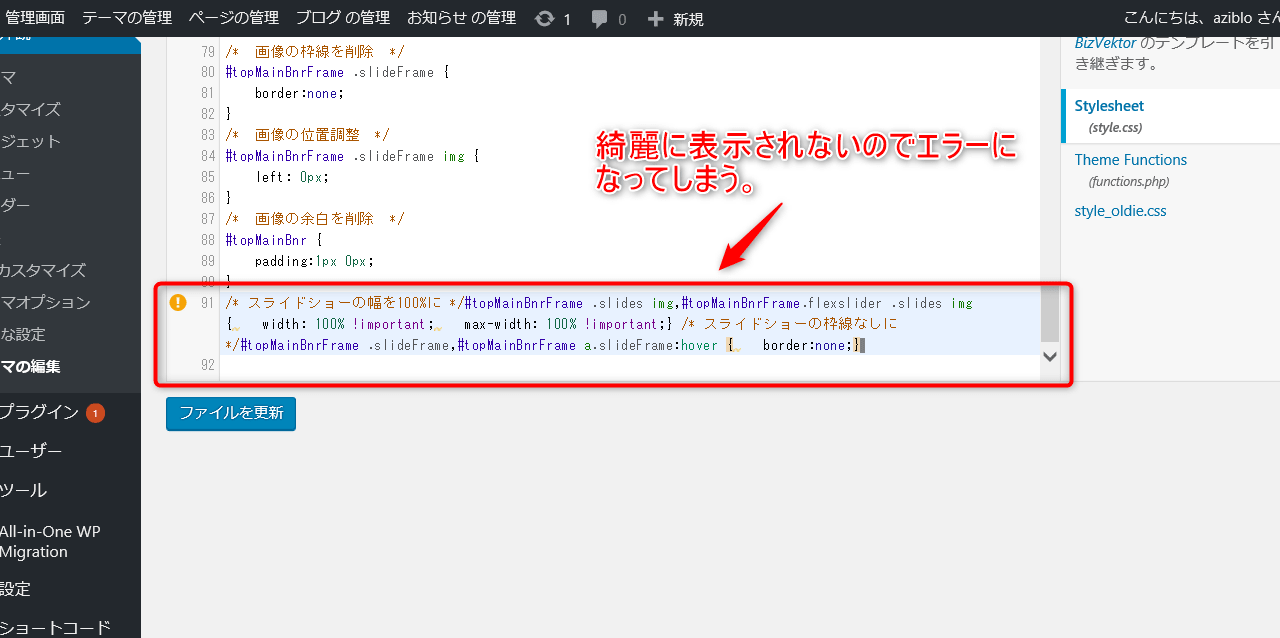
Internet Explorer Cssをコピーするとコードが崩れてエラーになってしまう対処方法 アスケミ



Bizvektor サイトおよびサイドバーの横幅を広げたらここも広げたい 香風の手作り千両




Bizvektorでヘッダー画像を設定 治療院hp作成方法



Bizvektorのカスタマイズ 西沢直木のit講座




Bizvektorのフッター背景色と文字色の変更moja Asia




Bizvektor ビズベクトル テンプレート紹介 ホームページリフォームパック




Wordpress ワードプレス のカスタマイズが業務効率化のカギ 初心者でも簡単にできるプラグインを解説 Ferret



Bizvektor サイトおよびサイドバーの横幅を広げたらここも広げたい 香風の手作り千両




オンライン礼拝プラグイン オンライン礼拝 Breadfish ブレッドフィッシュ キリスト教会のホームページ制作




無償で商用利用もできるwordpressテーマ Bizvektor で サイドバーの幅を300pxに変更する方法 ちょっと知りたいit活用の備忘録




Bizvektorのコピーライトを変更する方法 Php初心者でもできた プラグインなし わくわくもんだ




Wordpressでスマートフォンサイトに対応させる3つの方法 初心者向け Techacademyマガジン




Bizvektorで画面全体の幅を100 に広げる方法 西沢直木のit講座




Bizvektorのヘッダー画像を画面の横幅いっぱいに広げる 西沢直木のit講座




Wordpress スマホで表示される横長の表をスクロールさせる方法 税理士堺暢之事務所




メニューの設定 設定ガイド 無料wordpressテーマ Bizvektor ビズベクトル




カゴ バッグ かごバック 山葡萄かごバッグ バスケット 新品登場 山ぶどう やまぶどう やまぶどう 買い物かご ショルダーバッグ Resol山葡萄かごバッグ 買い物かご 籠 籐 レディースバッグ ハンドバッグ 中国産 おしゃれ ハンドメイド




無料多機能テーマbizvektorとテストデータで企業サイトを作る その1 ゆうそうとitブログ



メニュー表示が突然二段になってしまった Itツールの使い方


コメント
コメントを投稿